The Toback Group has transitioned to creating and maintaining webpages on WordPress. Wordpress is a content management system that the university uses to create websites. Wordpress has very intuitive features that allow users to manage a website without needing to know HTML. This webpage acts as a tutorial for TobackGroup members who want to contribute to the group webpages.
Getting Started with WordPress
Before you get started with maintaining the WordPress webpages, you must first gain Editor access by contacting one of the current webpage admins (Dylan). Once granted editor access, you will need to go to the following website to login with your TAMU NetID. Once logged in, you will be directed to the Dashboard of the Toback Group webpages. The toolbar on the left side of the webpage is where you will start.
If you are the leader and need to obtain access as admin, you can request access by emailing artsci-web@tamu.edu. They can direct you towards any training needed to be come an admin. Once granted admin access, go to Settings -> General, and change the Administration Email Address to your TAMU email.

The three tools that contributors to the Toback Group webpages will need to use are
- Posts (to add or edit content such as news, papers, talks, etc..)
- Media (to upload images, pdfs, etc..)
- Pages (to create or edit a webpage)
Managing Content
For the Toback Group webpages, we use the general term ‘content’ to reference any news, papers, or talks that a group member has contributed to. If you need to upload content to the webpages, you will always use the ‘Posts‘ tool on the WordPress Dashboard.
Signing Up for Google Form Notifications
To request talks, papers, or thesis items to be added to the website, group members will fill out the google forms located on the homepage:
Creating a Category for Posts
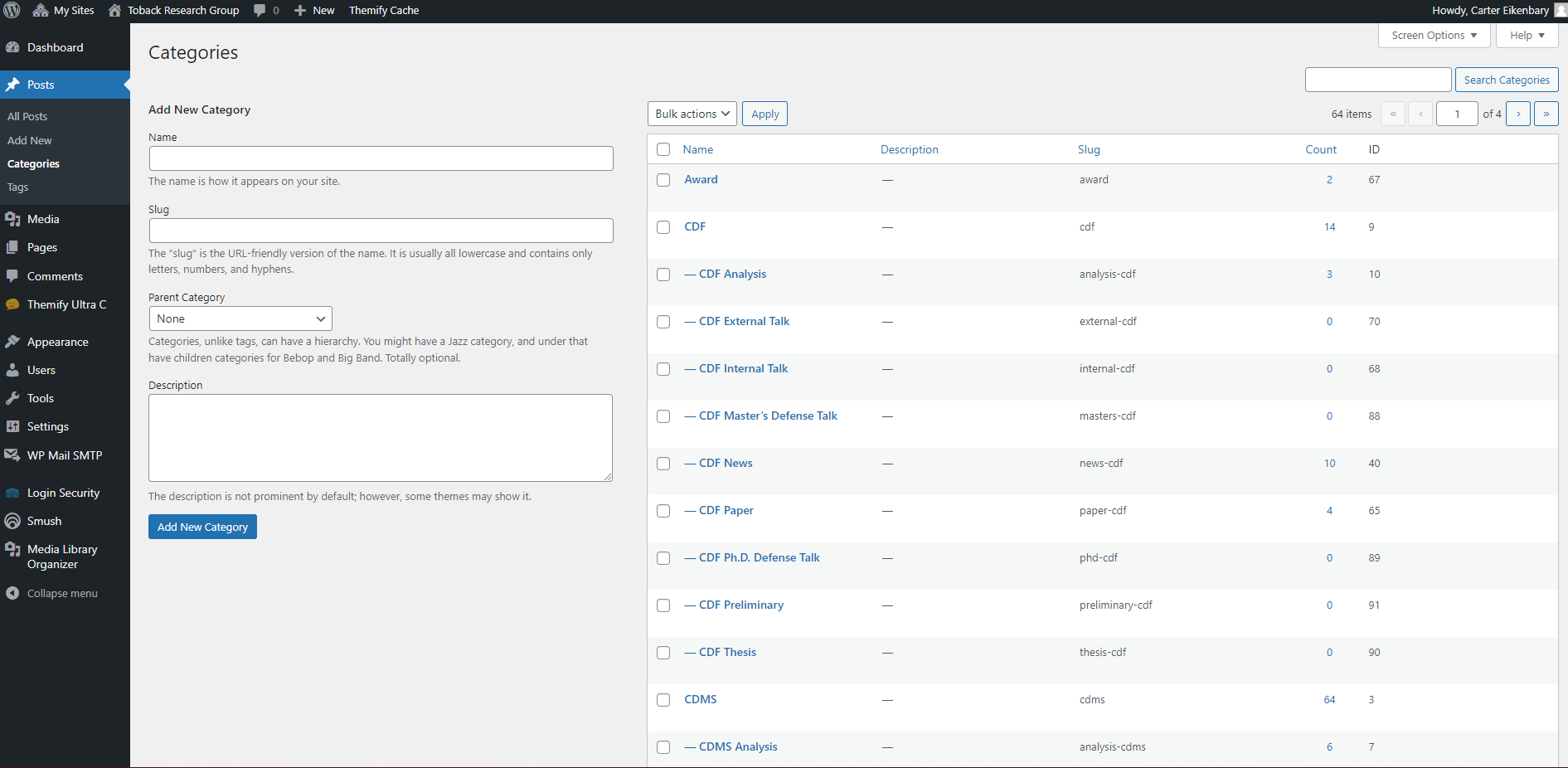
The Toback Group webpages use metadata to filter content. When we upload a talk, we want to make sure that it appears in the correct places on the webpages. On WordPress, metadata tags are created through the ‘Categories’ tool, which can be found under the ‘Posts‘ tool on the WordPress Dashboard. On the left side you can create a new Category tag. If the category tag belongs to a parent category, such as CDMS, make sure to add the proper ‘Parent Category’.

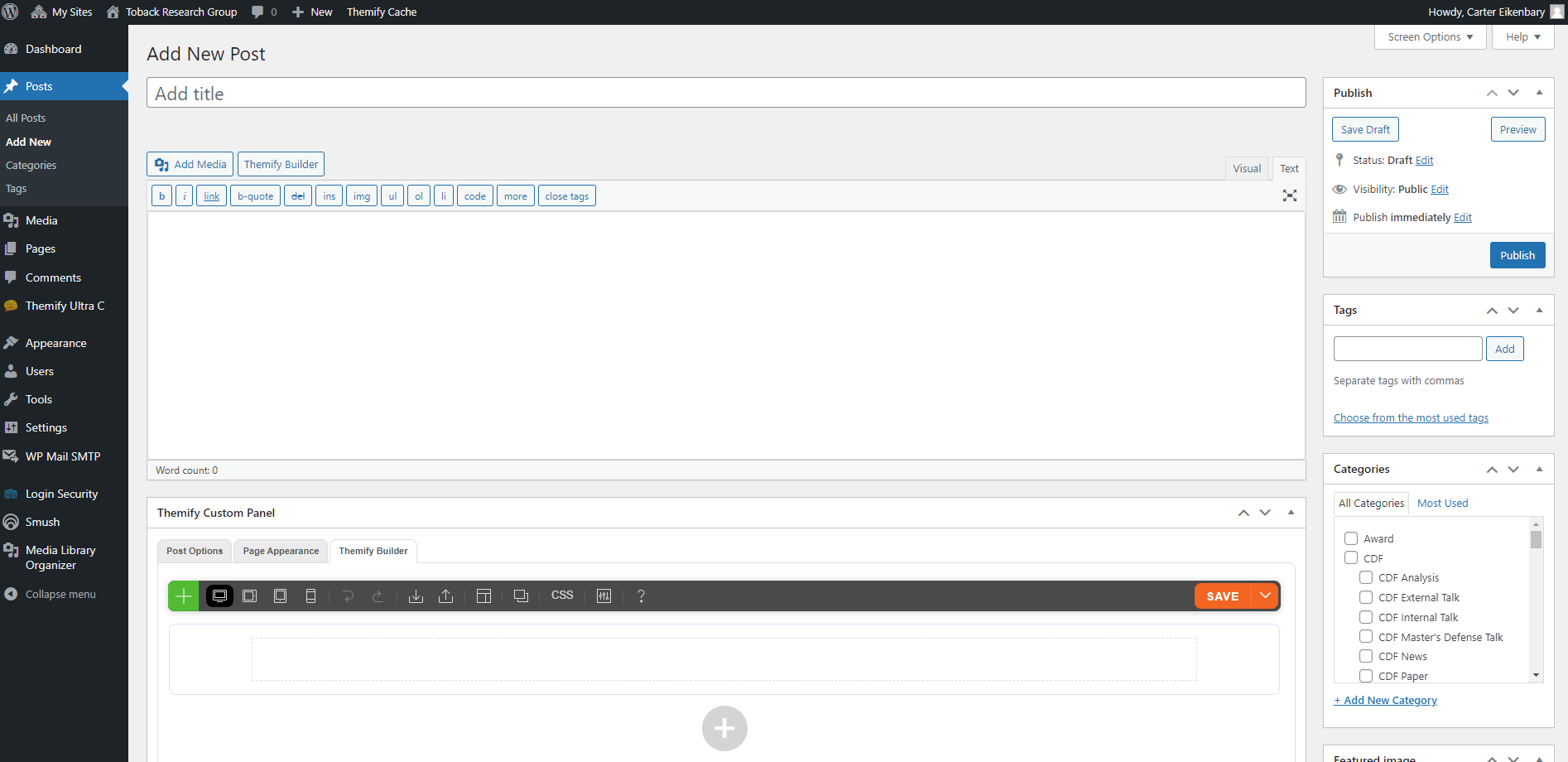
Creating a Post

Example Post

Managing Webpages
The Toback Group uses webpages to store/document content and information. If you need to add or edit a group webpage, you will always use the ‘Pages‘ tool on the WordPress Dashboard.
Creating a Webpage
Editing a New or Existing Webpage
When Themify Builder has been selected you will be redirected to the webpage with a editor tool on the right side. Everything on the webpages is modular, meaning that we primarily use textboxes to organize content on the webpage. A decent tutorial, provided by Themify, can be followed to learn how the modules work and how to structure the webpage. There is also good documentation for Themify that serves as a “How To” tutorial.
Managing Media
Content such as group pictures, pdfs/ppts of talks, and group documentation is uploaded to WordPress using the ‘Media‘ tool. Typically internal documentation and talks are housed on Confluence and we simply provide links to Confluence. As for external talks, Masters/Ph.D. Defenses, and select internal talks, we upload the pdfs/ppts directly to WordPress.

Creating a Media Category
Adding Media
